Fun page
This commit is contained in:
parent
b99c87201c
commit
81ececda1a
15 changed files with 181 additions and 17 deletions
8
content/fun/javascript-html5-tile-editor.md
Normal file
8
content/fun/javascript-html5-tile-editor.md
Normal file
|
|
@ -0,0 +1,8 @@
|
||||||
|
---
|
||||||
|
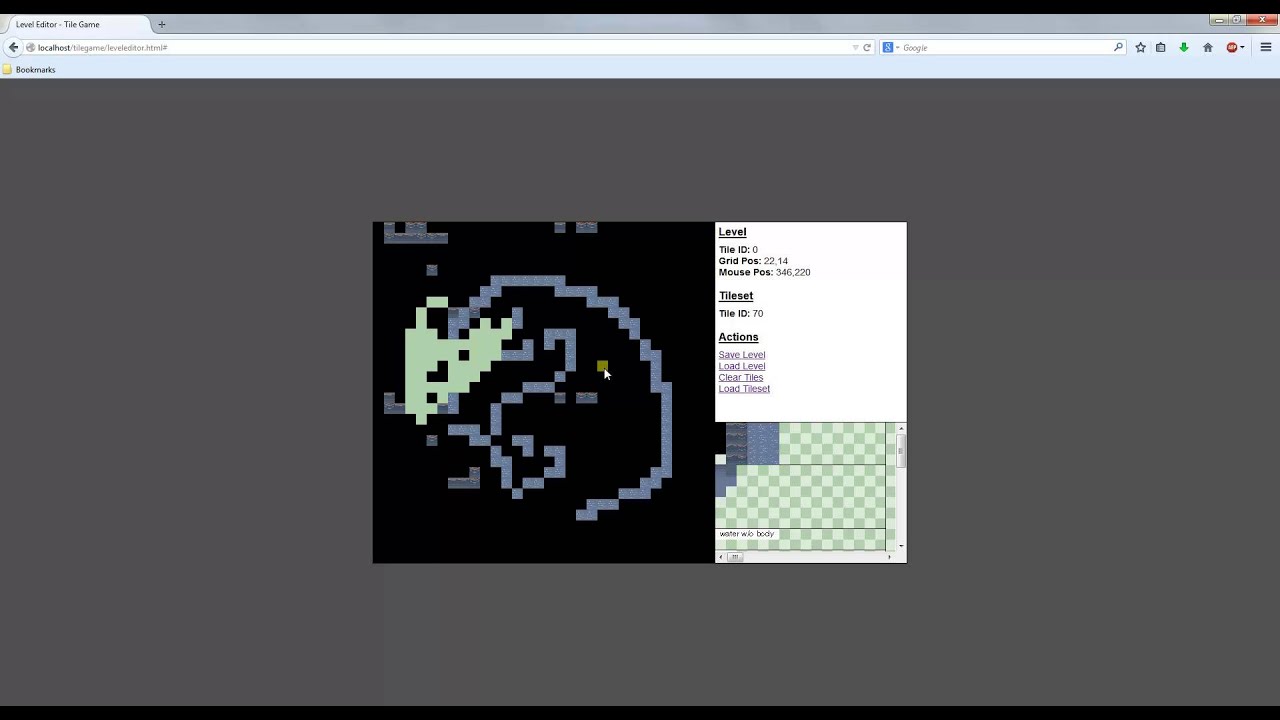
title: JavaScript/HTML5 tile editor
|
||||||
|
desc: A rough tile editor for a top-down, 2D, tile-based browser game project.
|
||||||
|
---
|
||||||
|
I built this 2D tile editor using an HTML 5 canvas and vanilla JS in a few days, as I wanted to create a bespoke editor for my tile game rather than relying on the open-source variants. The reason for this was that I was using my own file format for level files.
|
||||||
|
|
||||||
|
[](https://www.youtube.com/watch?v=7w3fTHYEGbE)
|
||||||
|
[Watch YouTube video](https://www.youtube.com/watch?v=7w3fTHYEGbE)
|
||||||
|
|
@ -22,6 +22,11 @@ languages:
|
||||||
- name: Arabic (Levantine)
|
- name: Arabic (Levantine)
|
||||||
proficiency: Elementary
|
proficiency: Elementary
|
||||||
experience:
|
experience:
|
||||||
|
- position: Lead Consultant
|
||||||
|
employer: Hippo
|
||||||
|
start: Feb. 2024
|
||||||
|
end: Present
|
||||||
|
desc: "-"
|
||||||
- position: Software Development Tutor
|
- position: Software Development Tutor
|
||||||
employer: Yarbz Digital Ltd
|
employer: Yarbz Digital Ltd
|
||||||
start: Sep. 2023
|
start: Sep. 2023
|
||||||
|
|
|
||||||
1
package-lock.json
generated
1
package-lock.json
generated
|
|
@ -18,6 +18,7 @@
|
||||||
"@babel/preset-react": "^7.23.3",
|
"@babel/preset-react": "^7.23.3",
|
||||||
"eslint": "^8",
|
"eslint": "^8",
|
||||||
"eslint-config-next": "14.1.1",
|
"eslint-config-next": "14.1.1",
|
||||||
|
"front-matter": "^4.0.2",
|
||||||
"frontmatter-markdown-loader": "^3.7.0",
|
"frontmatter-markdown-loader": "^3.7.0",
|
||||||
"husky": "^9.0.11",
|
"husky": "^9.0.11",
|
||||||
"js-yaml": "^4.1.0",
|
"js-yaml": "^4.1.0",
|
||||||
|
|
|
||||||
|
|
@ -22,6 +22,7 @@
|
||||||
"@babel/preset-react": "^7.23.3",
|
"@babel/preset-react": "^7.23.3",
|
||||||
"eslint": "^8",
|
"eslint": "^8",
|
||||||
"eslint-config-next": "14.1.1",
|
"eslint-config-next": "14.1.1",
|
||||||
|
"front-matter": "^4.0.2",
|
||||||
"frontmatter-markdown-loader": "^3.7.0",
|
"frontmatter-markdown-loader": "^3.7.0",
|
||||||
"husky": "^9.0.11",
|
"husky": "^9.0.11",
|
||||||
"js-yaml": "^4.1.0",
|
"js-yaml": "^4.1.0",
|
||||||
|
|
|
||||||
|
|
@ -15,6 +15,16 @@ collections:
|
||||||
- {label: Image, name: image, widget: image, required: false}
|
- {label: Image, name: image, widget: image, required: false}
|
||||||
- {label: "You Will Need", name: "you-will-need", widget: "markdown" }
|
- {label: "You Will Need", name: "you-will-need", widget: "markdown" }
|
||||||
- {label: "Recipe", name: "body", widget: "markdown" }
|
- {label: "Recipe", name: "body", widget: "markdown" }
|
||||||
|
|
||||||
|
- name: fun
|
||||||
|
label: Fun
|
||||||
|
folder: content/fun
|
||||||
|
create: true
|
||||||
|
fields:
|
||||||
|
- {label: Title, name: title, widget: string}
|
||||||
|
- {label: Description, name: desc, widget: text}
|
||||||
|
- {label: Body, name: body, widget: markdown }
|
||||||
|
|
||||||
- name: "pages"
|
- name: "pages"
|
||||||
label: "Pages"
|
label: "Pages"
|
||||||
files:
|
files:
|
||||||
|
|
|
||||||
|
|
@ -46,9 +46,9 @@ function CVWorkExperience ({ position, employer, start, end, children }) {
|
||||||
<br />
|
<br />
|
||||||
<small>{employer}</small>
|
<small>{employer}</small>
|
||||||
</h3>
|
</h3>
|
||||||
<div>
|
<small>
|
||||||
<time>{start}</time>-<time>{end}</time>
|
<time>{start}</time> - <time>{end}</time>
|
||||||
</div>
|
</small>
|
||||||
</div>
|
</div>
|
||||||
<div dangerouslySetInnerHTML={{ __html: children }} />
|
<div dangerouslySetInnerHTML={{ __html: children }} />
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -18,16 +18,6 @@
|
||||||
justify-content: space-between;
|
justify-content: space-between;
|
||||||
}
|
}
|
||||||
|
|
||||||
.cv ul {
|
|
||||||
margin-left: 0;
|
|
||||||
list-style: inside;
|
|
||||||
list-style-type: circle;
|
|
||||||
}
|
|
||||||
|
|
||||||
.cv ul li:not(:last-child) {
|
|
||||||
margin-bottom: 10px;
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (max-width: 768px) {
|
@media (max-width: 768px) {
|
||||||
.cv {
|
.cv {
|
||||||
flex-direction: column;
|
flex-direction: column;
|
||||||
|
|
|
||||||
|
|
@ -1,3 +1,7 @@
|
||||||
.footer nav:first-child a {
|
.footer nav:first-child a {
|
||||||
text-transform: lowercase;
|
text-transform: lowercase;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.footer nav li {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
|
||||||
|
|
@ -10,6 +10,7 @@ function Header () {
|
||||||
<Link href='/'>Home</Link>
|
<Link href='/'>Home</Link>
|
||||||
{/* <Link href='/writing'>Writing</Link> */}
|
{/* <Link href='/writing'>Writing</Link> */}
|
||||||
<Link href='/cv'>CV</Link>
|
<Link href='/cv'>CV</Link>
|
||||||
|
<Link href='/fun'>Fun</Link>
|
||||||
</nav>
|
</nav>
|
||||||
</header>
|
</header>
|
||||||
)
|
)
|
||||||
|
|
|
||||||
23
src/lib/content.js
Normal file
23
src/lib/content.js
Normal file
|
|
@ -0,0 +1,23 @@
|
||||||
|
import fs from 'fs'
|
||||||
|
import fm from 'front-matter'
|
||||||
|
import showdown from 'showdown'
|
||||||
|
import { toSlug } from './helpers'
|
||||||
|
|
||||||
|
export function getMarkdownEntry (path) {
|
||||||
|
const fileContents = fs.readFileSync(path, {
|
||||||
|
encoding: 'utf-8'
|
||||||
|
})
|
||||||
|
|
||||||
|
const { attributes, body } = fm(fileContents)
|
||||||
|
|
||||||
|
const converter = new showdown.Converter()
|
||||||
|
const html = converter.makeHtml(body)
|
||||||
|
|
||||||
|
const slug = toSlug(path.substring(path.lastIndexOf('/')))
|
||||||
|
|
||||||
|
return {
|
||||||
|
attributes,
|
||||||
|
html,
|
||||||
|
slug
|
||||||
|
}
|
||||||
|
}
|
||||||
3
src/lib/helpers.js
Normal file
3
src/lib/helpers.js
Normal file
|
|
@ -0,0 +1,3 @@
|
||||||
|
export function toSlug (input) {
|
||||||
|
return input.substring(0, input.indexOf('.')).trim()
|
||||||
|
}
|
||||||
45
src/pages/fun/[slug].js
Normal file
45
src/pages/fun/[slug].js
Normal file
|
|
@ -0,0 +1,45 @@
|
||||||
|
import { toSlug } from '@/lib/helpers'
|
||||||
|
import React from 'react'
|
||||||
|
import fs from 'fs'
|
||||||
|
import DefaultLayout from '@/layouts/DefaultLayout/DefaultLayout'
|
||||||
|
import { getMarkdownEntry } from '@/lib/content'
|
||||||
|
|
||||||
|
function FunSingle ({ attributes, html, slug }) {
|
||||||
|
return (
|
||||||
|
<DefaultLayout>
|
||||||
|
<section>
|
||||||
|
<div />
|
||||||
|
<h1>{attributes.title}</h1>
|
||||||
|
<p>{attributes.desc}</p>
|
||||||
|
</section>
|
||||||
|
<section>
|
||||||
|
<div dangerouslySetInnerHTML={{ __html: html }} />
|
||||||
|
</section>
|
||||||
|
</DefaultLayout>
|
||||||
|
)
|
||||||
|
}
|
||||||
|
|
||||||
|
export function getStaticPaths () {
|
||||||
|
const fun = fs.readdirSync('./content/fun', { withFileTypes: true })
|
||||||
|
|
||||||
|
const paths = fun.map((dirent) => ({
|
||||||
|
params: {
|
||||||
|
slug: toSlug(dirent.name)
|
||||||
|
}
|
||||||
|
}))
|
||||||
|
|
||||||
|
console.log(paths)
|
||||||
|
|
||||||
|
return {
|
||||||
|
fallback: false,
|
||||||
|
paths
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
export function getStaticProps ({ params }) {
|
||||||
|
const path = `./content/fun/${params.slug}.md`
|
||||||
|
const entry = getMarkdownEntry(path)
|
||||||
|
return { props: { ...entry } }
|
||||||
|
}
|
||||||
|
|
||||||
|
export default FunSingle
|
||||||
41
src/pages/fun/index.js
Normal file
41
src/pages/fun/index.js
Normal file
|
|
@ -0,0 +1,41 @@
|
||||||
|
import DefaultLayout from '@/layouts/DefaultLayout/DefaultLayout'
|
||||||
|
import React from 'react'
|
||||||
|
import fs from 'fs'
|
||||||
|
import Grid from '@/components/Grid/Grid'
|
||||||
|
import Link from 'next/link'
|
||||||
|
import { getMarkdownEntry } from '@/lib/content'
|
||||||
|
|
||||||
|
function Fun ({ entries }) {
|
||||||
|
return (
|
||||||
|
<DefaultLayout>
|
||||||
|
<section>
|
||||||
|
<h1>Fun</h1>
|
||||||
|
<p>Hobby projects, helpful scripts, and other fun bits and bobs!</p>
|
||||||
|
</section>
|
||||||
|
|
||||||
|
<section>
|
||||||
|
<Grid>
|
||||||
|
{entries.map((e) => (
|
||||||
|
<div key={e.attributes.title}>
|
||||||
|
<h2><Link href={'/fun/' + e.slug}>{e.attributes.title}</Link></h2>
|
||||||
|
<p>{e.attributes.desc}</p>
|
||||||
|
<Link href={'/fun/' + e.slug}>Read more</Link>
|
||||||
|
</div>
|
||||||
|
))}
|
||||||
|
</Grid>
|
||||||
|
</section>
|
||||||
|
</DefaultLayout>
|
||||||
|
)
|
||||||
|
}
|
||||||
|
|
||||||
|
export function getStaticProps () {
|
||||||
|
const fun = fs.readdirSync('./content/fun', { withFileTypes: true })
|
||||||
|
|
||||||
|
const entries = fun.map((dirent) =>
|
||||||
|
getMarkdownEntry(`${dirent.path}/${dirent.name}`)
|
||||||
|
)
|
||||||
|
|
||||||
|
return { props: { entries } }
|
||||||
|
}
|
||||||
|
|
||||||
|
export default Fun
|
||||||
|
|
@ -21,12 +21,34 @@ export default function Home () {
|
||||||
This is my little corner of the web! I've always had a habit of
|
This is my little corner of the web! I've always had a habit of
|
||||||
'lurking' online; I barely interact with the content I
|
'lurking' online; I barely interact with the content I
|
||||||
consume, and you'll rarely if ever catch me posting or commenting
|
consume, and you'll rarely if ever catch me posting or commenting
|
||||||
on something. That said, this little site endeavours to pull me by my
|
on something. That said, this little site endeavours to encourage me
|
||||||
ankles out of the weeds in the great digital park we find ourselves,
|
to share a bit more about myself online.
|
||||||
and encourage me to share a bit more about myself online.
|
|
||||||
</p>
|
</p>
|
||||||
</section>
|
</section>
|
||||||
|
|
||||||
|
<section>
|
||||||
|
<h2>Tech I like</h2>
|
||||||
|
<ul>
|
||||||
|
<li>
|
||||||
|
<strong>Sites:</strong> At the moment, I mainly use node with TS (or
|
||||||
|
JS for small projects) and Next.js to build sites and apps.
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<strong>Scripts:</strong> My go-to for scripting is either Python or
|
||||||
|
JS, mainly because I'm comfortable with these languages, and their
|
||||||
|
library ecosystem usually has everything I need to do what I need to
|
||||||
|
do.
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<strong>APIs:</strong> If I need something more robust for API or
|
||||||
|
back-end architecture than node, I usually go for dotnet core/C#
|
||||||
|
using ASP.NET. A strongly-typed language with an opinionated web
|
||||||
|
framework like ASP.NET helps to keep everything neat and tidy.
|
||||||
|
</li>
|
||||||
|
<li><strong>Cloud:</strong> If I can get away with it, host on a droplet on Digitalocean. If not, my go-to is usually GCP because it's less soul-destroying than Azure and AWS (and I've used it the most)</li>
|
||||||
|
</ul>
|
||||||
|
</section>
|
||||||
|
|
||||||
<section>
|
<section>
|
||||||
<h2>Where to find me</h2>
|
<h2>Where to find me</h2>
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -6,3 +6,13 @@ html, body {
|
||||||
h1, h2, h3 {
|
h1, h2, h3 {
|
||||||
font-weight: 600;
|
font-weight: 600;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
ul {
|
||||||
|
margin-left: 0;
|
||||||
|
list-style: inside;
|
||||||
|
list-style-type: circle;
|
||||||
|
}
|
||||||
|
|
||||||
|
ul li:not(:last-child) {
|
||||||
|
margin-bottom: 10px;
|
||||||
|
}
|
||||||
Loading…
Add table
Reference in a new issue